Apakah kamu pemilik website wordpress dan ingin mengetahui cara membuat favicon di wordpress yang mudah dan praktis?
Pada artikel ini kamu akan mengetahui bagaimana cara membuat favicon di wordpress kamu dengan step by step.
Sebelum kamu mengetahu cara membuatnya saya akan coba sharing dulu apa sih favicon itu.
Yuk langsung aja…
Apa Itu Favicon?
Favicon adalah bagian penting dari branding sebuah perusahaan atau bisnis untuk meningkatkan pengalaman pengguna website.
Istilah favicon sebenarnya berasal dari singkatan kata favorite icon. Ikon kecil adalah bagian penting dari kehadiran website online perusahaan atau bisnis.
Gambar ikon ini akan ditampilkan di bilah tab browser, di daftar bookmark, di aplikasi seluler WordPress, dan juga akan ditampilkan di hasil pencarian seluler.
Sehingga membuat favicon menjadi sangat penting untuk pemilik website. Karena itu kamu harus bisa memilih simbol/icon yang lugas tetapi ekspresif untuk favicon website wordpress yang kamu miliki.
Manfaat Menggunakan Favicon di WordPress
Menambahkan favicon di WordPress memiliki manfaat sebagai berikut :
- Membuat website Kamu miliki menjadi terlihat lebih profesional .
- Favicon akan memudahkan pengguna untuk mengenali perusahaan atau bisnis online Kamu dan bisa membantu meningkatkan pengalaman pengguna website.
- Fitur ini juga memiliki efek positif pada SEO website.
- Jika pengguna membuka beberapa tab di browser saat browsing, nama website dan nama halaman website tidak akan ditampilkan tetapi favicon akan selalu terlihat di tab browser.
Perlu kamu ketahui, sebagian besar perusahaan atau bisnis menggunakan logo mereka untuk dibuat menjadi favicon di WordPress yang mereka kelola.
Cara Membuat Favicon di WordPress Dengan Mudah dan Praktis Untuk Pemula
Kamu memiliki tiga cara membuat favicon di wordpress yaitu menggunakan WordPress Customizer, menggunakan plug-in, atau menambahkannya secara manual.
Untuk mengetahui detail tutorial dan cara membuat favicon di wordpress silahkan baca artikel ini sampai selesai.
Pada artikel ini, kami menjelaskan bagaimana cara membuat favicon di wordpress, dengan asumsi Kamu telah membuat atau memiliki favicon.
Jika Kamu belum memiliki favicon untuk website kamu miliki, maka Kamu bisa membuatnya terlebih dahulu menggunakan aplikasi desain grafis atau dengan generator favicon secara online.
Metode 1 – Menggunakan WordPress Customizer
Cara membuat favicon di wordpress paling sederhana dan mudah untuk dilakukan adalah dengan mengunakan WordPress Customizer.
Fitur WordPress Customizer sudah ada sejak update WordPress versi 4.3.
Dengan memanfaatkan fitur WordPress Customizer, kamu cukup mengunggah favicon, memotong ukurannya jika perlu, dan kemudian menyelesaikannya dalam beberapa klik saja.
Jika Kamu memilih metode WordPress Customizer untuk membuat favicon di WordPress, favicon Kamu buat atau miliki harus memiliki ukuran minimum 512×512 piksel.
Tetapi, karena ikon yang akan ditampilkan nantinya dengan ukuran 16×16 piksel di tab browser.
Maka Kamu harus yakin bahwa logo buat Kamu masih bisa dilihat dengan jelas pada ukuran ini.
Sekarang saya akan menjelaskan langkah demi langkah cara membuat favicon di WordPress menggunakan WordPress Customizer.
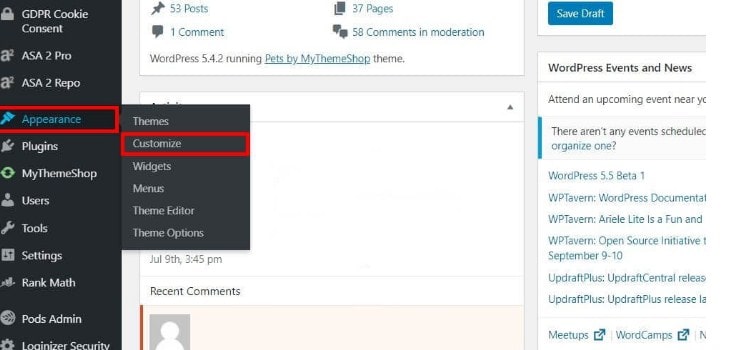
Langkah 1: Buka Customize
Di Dasbor WordPress, kamu silahkan masuk dan klik Appearance dan kemudian kamu pilih menu Customize.

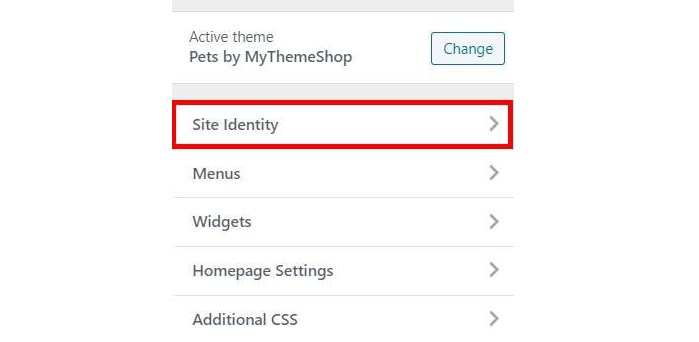
Langkah 2: Buka Site Identity
Saat WordPress Customizer terbuka. Selanjutnya, klik Site Identity .

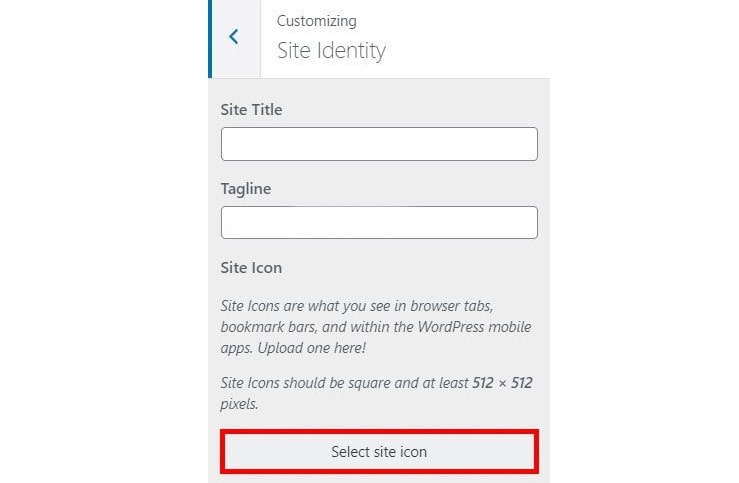
Langkah 3: Klik Select site icon
Di area ini, Kamu bisa mengatur title and tagline website wordpress yang kamu kelola. Informasi ini akan ditampilkan di sebelah favicon di tab browser.
Di bagian Site Icon, kamu silahkan klik Select site icon untuk mengatur favicon Kamu di WordPress.

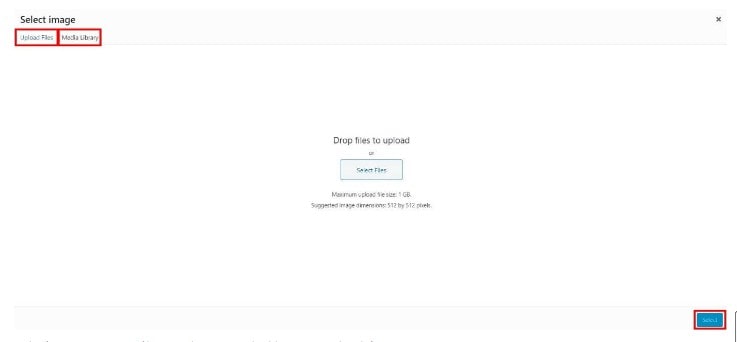
Langkah 4: Pilih favicon
Pada langkah selanjutnya, WordPress media library akan terbuka. Jika Kamu sudah mengunggah favicon ke WordPress, Kamu cukup memilihnya dari WordPress media library.
Jika belum maka kamu harus klik Upload Files dan pilih file dari folder di komputer yang berisi logo atau favicon yang akan dipasang di website.
Konfirmasikan pilihan favicon yang akan Kamu upload dengan mengklik tombol Select.

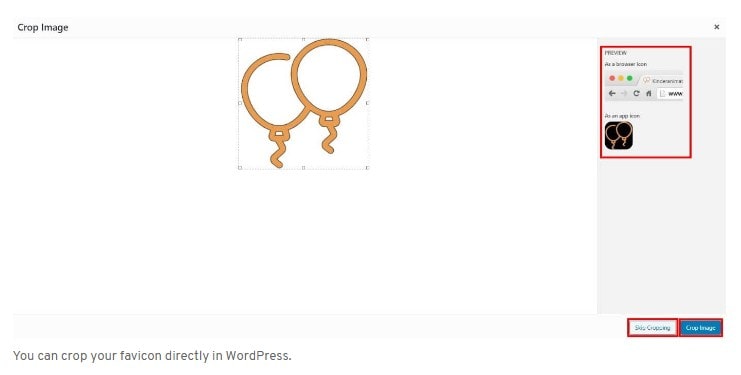
Langkah 5: Pangkas favicon Kamu
Kamu kemudian akan memiliki kesempatan untuk memotong gambar favicon yang Kamu upload.
WordPress akan secara otomatis menampilkan pratinjau favicon Kamu di menu yang berada di sebelah kanan layar.
Segera setelah Kamu selesai memotong, konfirmasikan pilihan Kamu dengan mengklik Crop Image.
Jika ukuran gambar Kamu sudah benar dan sesuai maka kamu cukup klik Skip Cropping.
WordPress setelah itu akan secara otomatis mengimplementasikan favicon Kamu unggah tadi.
Jika Kamu ingin mengubah favicon lagi karena masih kurang puas dengan hasilnya. Maka kamu cukup arahkan kembali ke WordPress Customizer seperti yang dijelaskan di atas.

Metode 2 – Plugin Favicon
WordPress telah menawarkan beragam plug-in yang sangat bermanfaat sesuai dengan yang kamu butuhkan termasuk plugin Favicon.
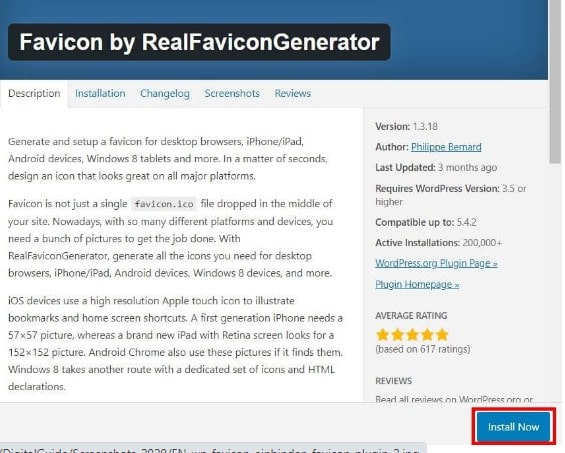
Salah satu plugin gratis yang paling populer adalah Favicon by RealFaviconGenerator.
Plug-in Favicon by RealFaviconGenerator menyediakan lebih banyak opsi untuk mengedit daripada saat kamu menggunakan WordPress Customizer.
Sehingga Kamu bisa meningkatkan kompatibilitas favicon yang kamu upload dengan berbagai perangkat dan ikon aplikasi.
Berikut ini, kami akan menjelaskan bagaimana Cara membuat favicon di wordpress mengunakan bantuan plugin Favicon.
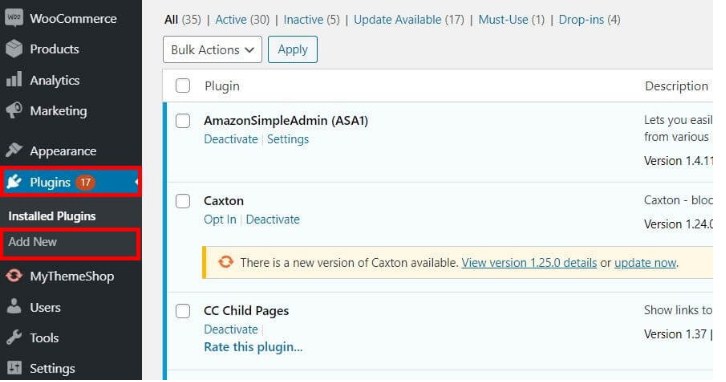
Langkah 1: Instal plug-in
Untuk menginstal plug-in Favicon, maka kamu bisa membuka bagian menu Plugins yang ada di dashboard WordPress dan kamu klik tombol Add New.

Setelah itu kamu cari plug-in Favicon by RealFaviconGenerator di kolom pencarian. Lalu kamu pilih plug-in di hasil pencarian, dan lakukan instalasi plugin dengan klik Install Now.
Terakhir silahkan kamu mengaktifkan plugin dengan cara klik Activate. Sekarang plugin Favicon sudah siap untuk digunakan.

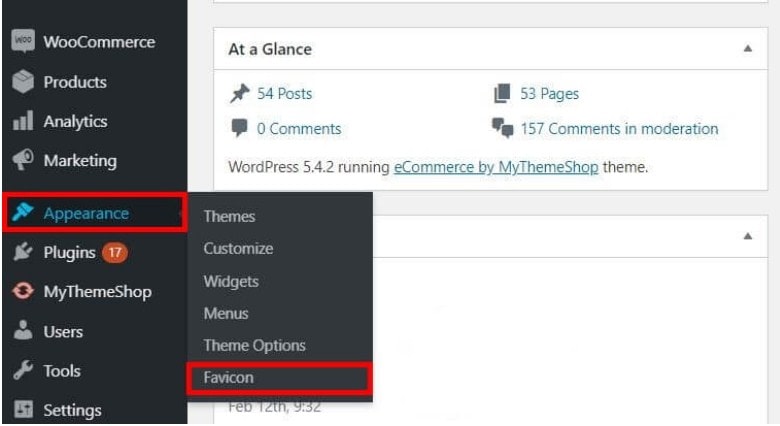
Langkah 2: Buka pengaturan plugin
Setelah plug-in Favicon diinstal, klik menu Appearance dan kamu pilih Favicon.
Di halaman Favicon, Kamu bisa menyesuaikan pengaturan yang terkait dengan favicon yang ingin kamu gunakan.

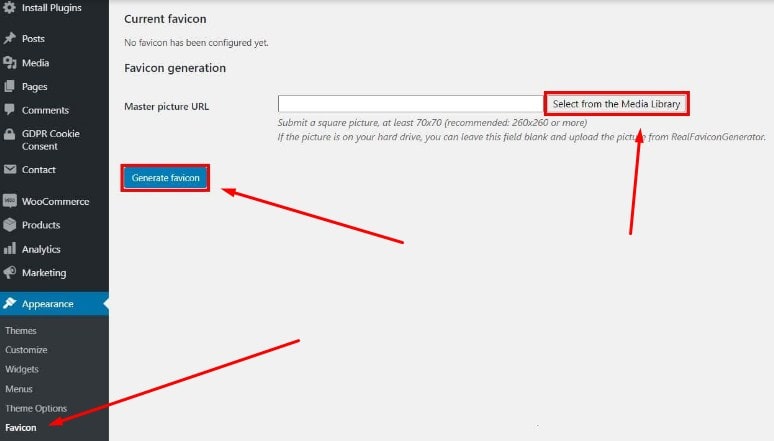
Langkah 3: Memilih favicon
Selanjutnya kamu klik Select from the Media Library untuk membuka WordPress media library dan pilih gambar yang ingin Kamu gunakan sebagai favicon website wordpress.
Gambar yang kamu pilih harus memiliki ukuran minimal 70×70 piksel. Tetapi, disarankan kamu menguploadnya dengan ukuran 260×260 atau lebih besar.
Setelah Kamu memilih gambar logo atau favicon, konfirmasikan pilihan Kamu dengan tombol Generate favicon.

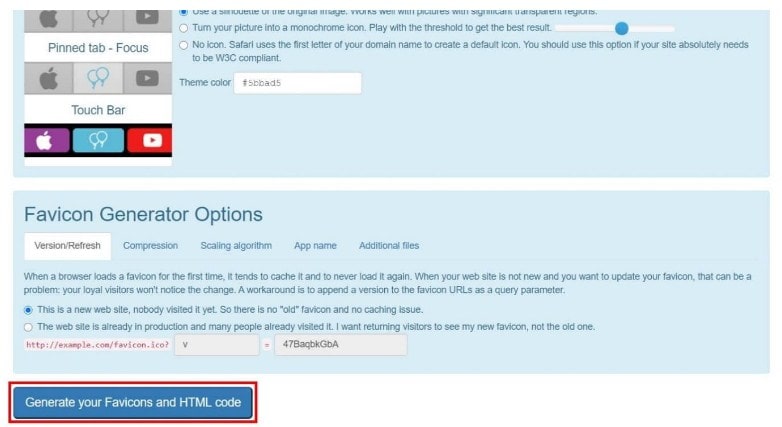
Langkah 4: Atur favicon
Plug-in Favicon akan secara otomatis mengarahkan Kamu ke website aplikasi.
Segera setelah Kamu mengunggah favicon, Kamu akan memiliki kesempatan untuk mengedit favicon yang telah dipilih.
Manfaatkan fitur ini jika Kamu ingin menyesuaikan tampilan favicon yang kamu miliki untuk ditampilkan pada browser desktop, hasil pencarian Google, atau di tampilan smartphone.
Jika Kamu telah selesai melakukan perubahan favicon sesuai keinginan atau ingin melewati langkah perubahan favicon, silahkan scrol ke bagian bawah halaman dan klik tombol Generate your Favicons and HTML Code.

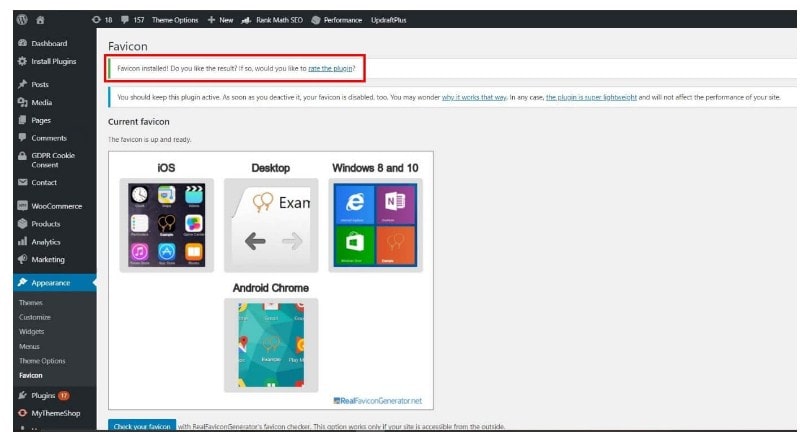
Plug-in favicon ini kemudian akan mengarahkan Kamu kembali ke dasboarod WordPress dan mengonfirmasi keberhasilan penyiapan favicon website yang kamu buat.

Metode 3 – Cara Membuat Favicon di WordPress Secara Manual
WordPress juga memungkinkan penggunanya untuk mengimplementasikan perubahan secara manual dalam banyak kasus.
Sehingga Kamu bisa menambahkan favicon ke WordPress yang Kamu kelola menggunakan File Transfer Protocol (FTP).
Tetapi Kamu memerlukan paket favicon dengan berbagai file dan kode HTML di dalamnya. Keduanya bisa dengan mudah kamu buat dengan tools online.
Langkah 1: Buat file favicon
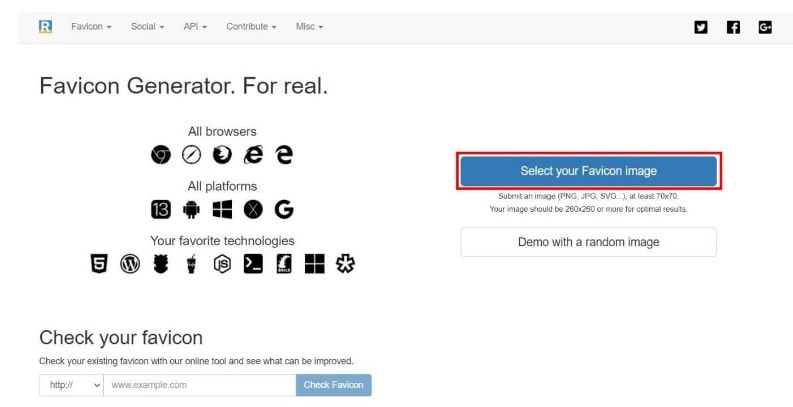
Buka tools online untuk membuat favicon. Disini kamu memberikan contoh dengan menggunakan Real Favicon Generator .

Di website Real Favicon Generator, kamu klik tombol Select your Favicon image untuk mengunggah gambar favicon yang ingin kamu gunakan.
Selanjutnya, Kamu akan mendapatkan opsi untuk mengedit properti gambar yang telah kamu upload.
Seperti ukuran dan latar belakang gambar favicon.
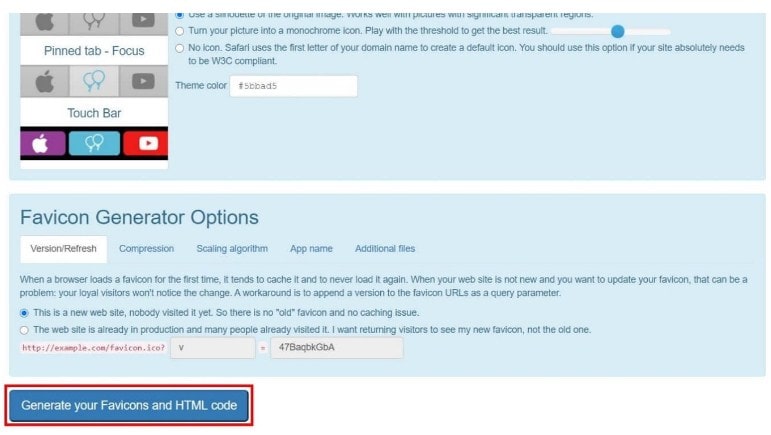
Setelah selesai membuat perubahan yang sesuai dengan yang Kamu inginkan, kamu bisa klik Generate your Favicons and HTML code yang berada di bagian bawah halaman.

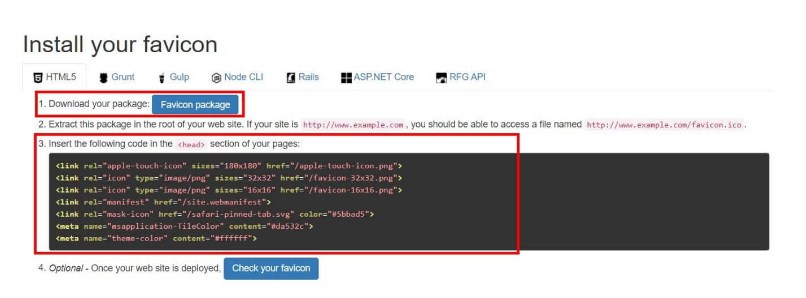
Pada langkah selanjutnya, Kamu bisa download the favicon package dan copy the HTML code yang dihasilkan dari website Real Favicon Generator.

Download paket dan beri nama favicon.ico, sehingga kamu bisa mengenali file tersebut sebagai favicon dengan lebih mudah.
Langkah 2: Unggah paket favicon menggunakan FTP
Kamu sekarang bisa menggunakan FTP untuk mengakses data WordPress.
Buka main directory dan unggah paket favicon yang telah kamu upload ke main directory website wordpress kamu miliki.
Pastikan Kamu menguploadnya di folder yang sama dengan WP admin atau folder WP Content.
Langkah 3: Masukkan kode HTML
Terakhir, kamu membuka file header.php dan kamu masukkan kode HTML untuk menambahkan favicon di area header.
Pastikan domain dan path favicon yang Kamu masukkan sudah benar.
Jadi itulah tadi 3 cara membuat favicon di wordpress yang mudah untuk kamu lakukan sendiri, tanpa perlu bantuan dari jasa web development.